반응형
참고 강좌
Dart 시작하기 – 노마드 코더 Nomad Coders
Flutter 앱 개발을 위한 Dart 배우기
nomadcoders.co
클래스 생성
class Player {
}
property
타입을 사용하여 정의 (var X)
class Player {
final String name = "Kyung";
int xp = 1500;
}
- final을 사용하면 다시 값 변경 불가능
void main() {
var player = Player();
player.name = "Mi"; // final로 선언된 변수일 경우 에러 발생
player.xp = 2000; // final이 아니면 변수 값 변경 가능
}
class 내 함수
class Player {
final String name = "Kyung";
int xp = 1500;
void sayHello() {
print("Hi my name is $name");
}
}
void main() {
var player = Player();
player.sayHello();
// console => Hi my name is Kyung
}
- 이 때 함수에서 this로 변수를 부르는건 잘 사용 X
생성자 (Constructor)
: class를 생성할 때 실행되는 함수
생성자 제작
- 생성자에 파라미터를 받고 해당 클래스 변수에 대입하는 방법
class Player {
late final String name;
late int xp;
Player(String name, int xp){
this.name = name;
this.xp = xp;
}
}
- 생성자에 받은 파라미터를 바로 대입하는 방법
class Player {
final String name;
int xp;
Player(this.name, this.xp);
}
생성자 실행
var player1 = new Player("Kyung",1000);
var player2 = new Player("Mi",1000);
Named Constructor Parameters
: 생성자 argument 순서를 알 필요 없고 정확한 key, value 형태로 쓰면 되는 생성자
class Player {
final String name;
int xp;
Player({
required this.name,
required this.xp,
});
}
void main() {
var player1 = new Player(
name: "Kyung",
xp: 1000,
);
- null 값을 대비해
- default 값을 지정해주거나
- required 선언을 하여 null이 못들어오게 하거나
Named Constructors
- class 객체 생성자를 named 하게
class Player {
final String name;
int xp, age;
String team;
Player.createBluePlayer({
required String name,
required int age
}) : this.age = age,
this.name = name,
this.team = 'blue',
this.xp = 0;
}
void main() {
var bluePlayer = Player.createBluePlayer(
name: 'kyung',
age: 24,
);
}
Positional Constructors
- class 객체 생성자의 positional하게(순서를 맞춰서 입력)
class Player {
final String name;
int xp, age;
String team;
Player.createRedPlayer(String name, int age) :
this.age = age,
this.name = name,
this.team = 'red',
this.xp = 0;
}
void main() {
var redPlayer = Player.createRedPlayer('Mi',24);
}
‘ : ’ → 일대일 초기화 생성자
‘ : ’ 을 넣음으로써 다음 객체를 초기화 하겠다고 명시
→ 생성자에서 쉽게 argument와 property 일대일 초기화 가능
Cascade Notation - ‘ .. ’
: 객체의 변수를 바꾸거나, 객체의 함수를 부를때 생성된 객체의 name을 사용하지 않아도 되게 도와주는 operator
사용법
- 생성자 뒤에 ‘ ; ‘ 삭제
- 사용하고자하는 변수나 함수를 ..을 이용해 다음과 같이 사용
- 마지막 줄에 ‘ ; ‘ 작성
class Player {
String name;
int xp;
String team;
Player({required this.name, required this.xp, required this.team});
void sayHello() {
print("Hi my name is $name");
}
}
void main() {
var nico = Player(name: 'nico', xp: 1200, team: 'red')
..name = 'kyung'
..xp = 1200000
..team = 'blue'
..sayHello();
}
→ 다음과 같이 사용도 가능
void main() {
var nico = Player(name: 'nico', xp: 1200, team: 'red');
var potato = nico
..name = 'kyung'
..xp = 1200000
..team = 'blue'
..sayHello();
}
Emnums
: 스펠링 실수를 안할 수 있도록 도와줌
enum Team {red, blue}
class Player {
Team team;
Player({required this.team});
}
void main() {
var nico = Player(team: Team.red);
}
abstract class
: (추상화 클래스) 다른 클래스들이 직접 구현해야하는 메소드들을 정의해놓은 class
- 이를 상속 받아 새로운 클래스를 생성 가능 → 이 때 상속 받은 클래스들은 해당 abstract class가 가진 함수들을 모두 제작하여야함
- 즉 상속 받은 클래스들은 다 똑같은 함수를 가지고 있다
- 하지만 그 함수가 작동하는 방식은 다를 수 있다.
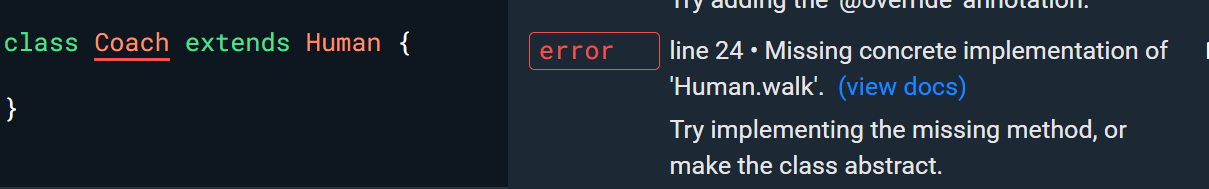
→ 입력을 안했을 시 errror

abstract class Human {
void walk();
}
class Player extends Human {
void walk() {
print("Player Walk...");
}
}
class Coach extends Human {
void walk() {
print("Coach Walk...");
}
}
상속
: 상속을 통해 부모 클래스의 함수 및 변수를 자식 클래스가 사용할 수 있도록 함
- super: 상속한 부모 클래스와 상화작용 할 수 있게 해줌
- override: 상속한 부모 클래스의 함수를 다시 정의할 수 있음 (좀 더 확장 시킬 수 있음)
class Human {
final String name;
Human({required this.name});
void sayHello() {
print("Hi my name is $name");
}
}
enum Team { blue, red }
class Player extends Human {
final Team team;
Player({
required this.team,
required String name
}) : super(name: name);
@override
void sayHello() {
super.sayHello();
print("and I play for $team");
}
}
void main() {
var player = Player(
team: Team.red,
name: 'Mi'
);
player.sayHello();
}
Mixin
: 생성자 없는 클래스
with
: 다른 클래스의 프로퍼티와 메소드만 사용하기 위해 가져오는 것
💡 Mixin의 조건은 생성자가 없어야 함!
class Strong {
final double strenghtLevel = 1500.99;
}
class QuickRunner {
void runQiock() {
print("ruuuuuuuun!");
}
}
class Tall {
final double height = 1.99;
}
class Player with Strong, QuickRunner, Tall { }
class Horse with Strong, QuickRunner { }
class Kid with QuickRunner { }
반응형
'프로그래밍 언어 > Flutter' 카테고리의 다른 글
| [Flutter] 1. flutter란? (1) | 2023.12.26 |
|---|---|
| [Dart] 3. Function (0) | 2023.12.26 |
| [Dart] 2. 데이터 타입 (0) | 2023.12.26 |
| [Dart] 1. Dart 해보기 (0) | 2023.12.26 |
| [Dart] 0. Dart 기본 지식 (1) | 2023.12.21 |



